
Next Conf is an annual conference that is organized by the team at Vercel during which they showcase what’s new in Next.js, what has been done so far and what’s coming in the future. We get to attend other experts talks both in person and virtual talking about a variety of topics related to Next.js
This was my first in-person attendance of Next Conf but have attended all the previous online confs.
So what's new in Next.js 14?
- No new APIs in Next.js 14
- Next.js compiler: Improved the local dev performance using
next dev --turbo, you can keep track when this will be ready at: areweturboyet.com - Server actions are now stable
import { sql } from "@vercel/postgres";function Bookmark({ slug }) {return (<buttonformAction={async () => {"use server";await sql`INSERT INTO Bookmarks (slug) VALUES (${slug});`;}}><BookmarkIcon /></button>);}
import { sql } from "@vercel/postgres";function Bookmark({ slug }) {return (<buttonformAction={async () => {"use server";await sql`INSERT INTO Bookmarks (slug) VALUES (${slug});`;}}><BookmarkIcon /></button>);}
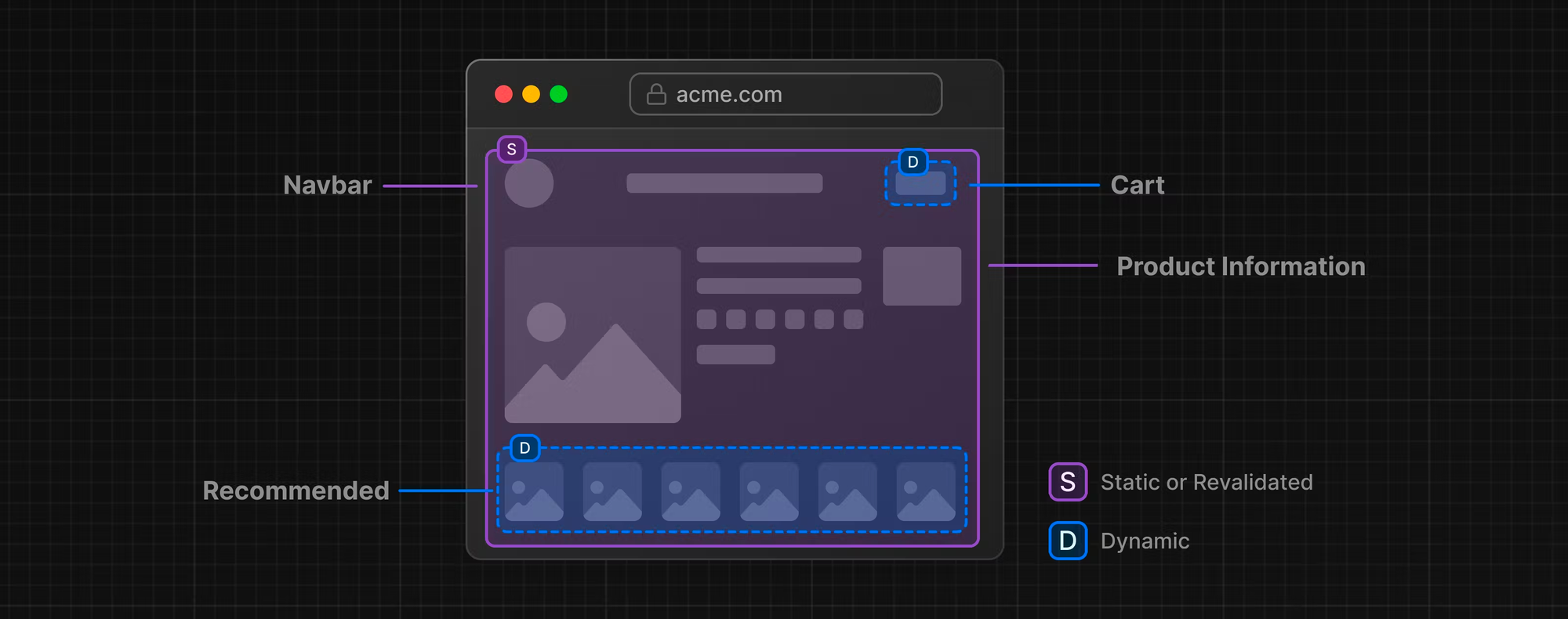
- A preview of PPR (Partial Pre-Rendering)
export default function Page() {return (<main><header><h1>My Store</h1><Suspense fallback={<CartSkeleton />}><ShoppingCart /></Suspense></header><Banner /><Suspense fallback={<ProductListSkeleton />}><Recommendations /></Suspense><NewProducts /></main>);}
export default function Page() {return (<main><header><h1>My Store</h1><Suspense fallback={<CartSkeleton />}><ShoppingCart /></Suspense></header><Banner /><Suspense fallback={<ProductListSkeleton />}><Recommendations /></Suspense><NewProducts /></main>);}
The ShoppingCart and Recommendations will not be rendered as they are dynamic components that need data based on the user personal data. With Next.js App Router, if you add a loading.tsx file, it will render that loading component until both ShoppingCart and Recommendations are done fetching data (on the server). With PPR enabled, you can wrap those dynamic components with React Suspense and it will render the loading skeleton as fallback for each dynamic component.
End user will see the following initially with loading shells for those dynamic components until they have fetched the necessary data (again, this is happening on the server, so we’re talking in milliseconds here), No round trips are made from the client to our API/external service like we used to do in SPAs.

New Nextjs/learn , my favorite chapter is Streaming
Metadata improvements, worth taking a look because some breaking changes were introduced: https://nextjs.org/blog/next-14#metadata-improvements and https://nextjs.org/blog/next-14#other-changes